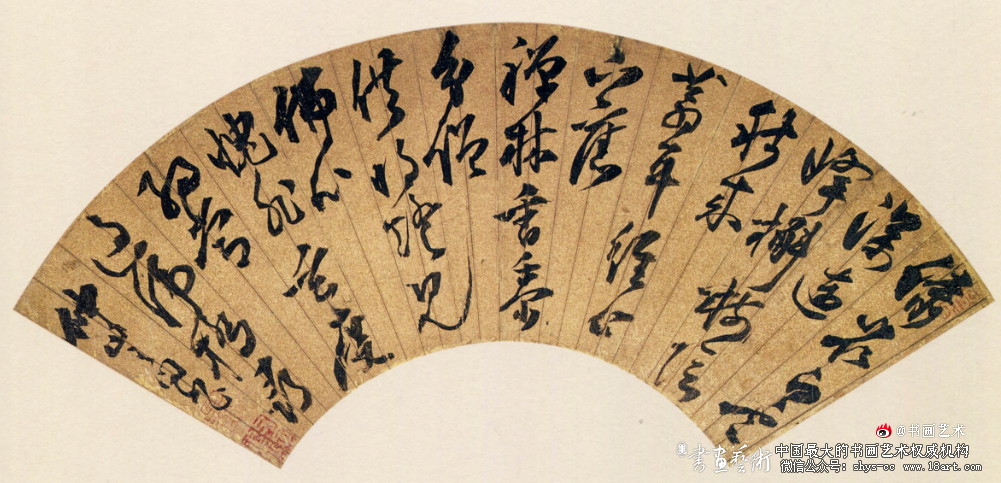
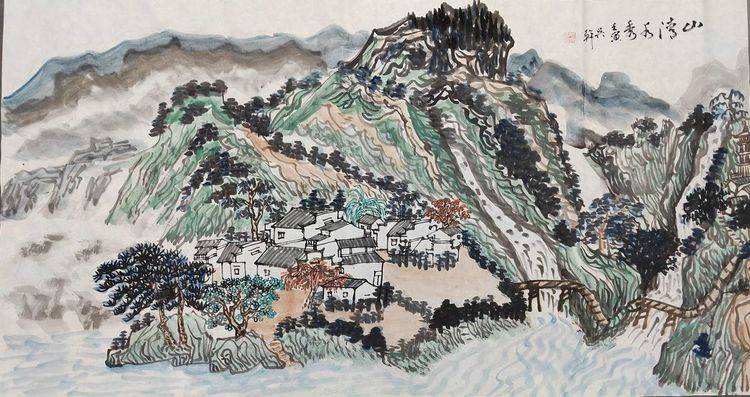
书画作品:记内蒙古画家彭义华
大家好,如何建立一个完整的保障设计体系「保障性设计」很多人还不知道,现在让我们一起来看看吧!
正值秋招季,找工作的热度居高不下。公司鱼龙混杂,不仅求职者需要擦亮双眼,小心谨慎才不会踏进招聘陷阱,更需要招聘平台做好求职保障。本文作者复盘了赶集求职守护计划,讨论如何建立一个完整的保障设计体系,希望对你有帮助。
今天给大家带来一个关于赶集求职守护计划的项目总结,主题是如何建立一个完整的保障设计体系。
本文可为你带来:
大型项目的管理规划与实操落地的经验保障设计的系统化思维TCMC分析框架的构成感知度衡量的具体方法等01 行业背景一直以来,蓝领招聘市场都是乱象丛生,职位虚假等问题源源不断,上当受骗的求职者非常多。今年四月,艾瑞咨询的报告也提出了招聘行业未来发展优化的方向是效率、信任、体验这三点,其中最大的痛点就是信任,所以获得用户信任,提升安全感对我们来说是非常重要的事情。
当一座桥:
产品同学通过算法优化、策略调整、实地核验等方式正在切实提高着平台上的职位真实度,而如何让用户感受到平台所提供的保障,获得真正的安全感,这中间就需要一座桥梁去连接用户和产品,而我们设计师恰恰就是这样的角色。
如何连接用户和产品,是亟待解决的重点。我们在梳理现有核心页面时,发现了目前存在的一些显性问题。页面当中有很多保障相关的设计透传:赶集自营、服务保障、职位核验等等。但是表达不一致,不成体系。
在求职链路当中,也没有较为全面的透传,只体现在了求保中心和详情页的部分,场景较为单一。
针对不成体系和场景单一的问题,我们搭建了一个完整的保障链路体系,可以帮助用户和产品同学能够有一个很好的连接,可以在赶集放心的找工作。
整个链路包含体系和场景两大部分,设计体系服务与业务场景,通过设计原则、设计规范、感知度衡量等内容建立起一个完整的保障设计体系,以设计原则为指导方针,设计规范为行为准则,通过文字、色彩和图形的系统化思考,建立起独立的设计链路;然后再以体系化设计思维为基础,映射到求职过程的核心六大场景。
详解保障设计体系:
那么保障体系设计原则是什么呢?其实是赶集直招设计价值观生长出来的分支,是更为具象化的表达,有自成一体的独特视角,所以它是相对独立的。但是也有与设计价值观共通的地方,所以和赶集设计价值观也是密切相关的。
设计原则具体表达有四点,分别是「立足真实」、「安全可靠」、「清晰易懂」、「美观统一」,后面会详细讲一下,我们是如何秉承这四点去思考和设计的。
1)立足真实的符号设计
在符号设计上,我们通过对质检镭射标、盾牌元素、超级符号方圆和赶集首字母G的提取,以方圆和盾牌为基础形体,镭射元素作为覆盖层,将字母G进行柔性切割,融合赶集色彩体系,打造了保障体系独特的视觉调性。
2)清晰易懂的图形系统
在图形设计上,我们遵从清晰易懂的设计原则,在表意上用对号、加号这种简单易懂的基础图形作为核心元素,拓展整个图形系统。
3)安全可靠的色彩系统
颜色的选取也是比较考究的,主色以象征安全感的绿色为基调,辅色是基于HSB色彩模式,在明度和纯度上做了一些调整,然后透过质检标志的镭射标,还衍生出一套镭射色彩以增强视觉厚度和记忆点。
4)美观统一的文字系统
我们通过寻找和赶集调性还有超级符号类似的特点,以轻风体和微笑体的灵活搭配,作为基础方式,与色彩和图形一起构建这么一套文字系统。
5)保障IP形象
除此之外,我们的运营同学还做了一套IP,严谨又可爱的赶集核验官,用比较可爱的形象建立与用户的情感连接,在核验的部分场景进行品牌透传,透过情感化的IP形象,提升用户对守护计划的情感认知和信赖感。
前面是保障设计体系化思维的内容,接下来我们看看映射到核心业务场景,具体落地方案是怎么思考和运用的。
1)首页头部
左侧是旧版首页,右侧是新版,主要优化了头部和专区两个模块。头部最上方左侧的位置,我们用赶集直招的品牌slogan和求职守护计划相结合,强化用户对保障体系的认知,将其与安全真实连接起来。就像买东西,你不告诉消费者他有多贵,消费者哪知道好坏,他得用过才知道。搜索栏与保障体系符号相结合,无形当中又强化了认知,就像是电梯广告,在不经意间就把产品印在了你的脑海里。
2)首页专区
首页专区的部分,左侧是旧版专区,整体颜色很多,挺扎眼的。但是信息没有重点,不知道该看什么。新版这边去掉了原有的绿色渐变背景容器,把内容直接放出来,将卡片背景色统一为白色。降噪的同时可以让用户更专注于内容的获取,这也秉承了清晰易懂的设计原则。卡片内部右下角增加了icon,通过图形传达含义更加清晰直观,与超级符号进行融合,又让用户进了一次电梯。
3)详情页
我们在职位核验的下方增加了真实用户的反馈内容,这种呈现形式可以让用户看到其他人的真实评价,站在用户角度思考,更为客观。求职守护报告这边:
我们想通过核验报告这种形式把信息整合在一起,透传安全可靠的信号,让用户对职位更放心;内容上将企业状态前置,关联天眼查第三方平台,让报告更客观权威;通过权益保障中来透传用户享有我们的多种保障和权益,强化安全可靠的认知,加深职位的真实感认知。4)分享页
最后是分享页的部分,用户使用赶集找工作,就是对我们产品服务的放心和信任,整个体验都不错的时候,自然有推荐给朋友的意愿,我们在这个环节做了分享页来透传核心能力还有被骗获得赔付的真实案例,继续强化安全可靠的品牌特征,浏览到最后可以通过立即求职按钮引流到app内,形成滚雪球式的用户增长,这也是为什么我们要做好口碑这件事的根本意义。
除了完整的方案细节和思考之外,还有设计方法和经验想和大家分享,希望可以让大家在实际项目当中能够有参考的价值。
这个项目从筹备开始到落地只用了不到两个月的时间。如此短的时间,又该怎么做好一个完整的设计方案呢?在内部沟通的第一阶段,我们制定了整个项目大的流程框架。从竞品调研开始,一直到确定方案,然后接入版本需求最后进行方案验证。一整个项目周期几乎是无缝衔接,设计过程很多都是并行的,因为我们需要在版本需求来之前确定我们的触点和设计框架,这样才好在具体的需求场景中更好的落地。
由于时间紧任务重,我们不得不想办法拆解各个环节的工作,用一些科学的方式将效率最大化:利用TCMC分析框架去做竞品分析;与产品交互同学共建用户体验地图;利用TCMC模型拆解出视觉探索四步法;最后用感知度测试来衡量用户对产品的真实感知;这中间还用到小圆桌的方式和产品同学进行高效的沟通和协作。
1)TCMC分析框架
我们在前期调研阶段做了很多功课,发现很多竞品分析方法最终的产出和设计的关联性不是很高,耗时也比较长,性价比极低。有时候只关注直接竞品,分析的也不够客观。所以我们建立了自己的竞品调研分析方法TCMC,通过明确设计目标、竞品现状、针对性运用不同的分析方法、快速产出结论,达到高效协作,精准产出的目的,这种运用全局视角去客观分析问题的方式,对快速产出结论的作用是正向的。
我们运用TCMC模型,经过对设计目标的确定和拆解,分析主要和间接竞品现状,通过多维度分析方法的思考,总结得出了7条结论,这对后面提炼核心卖点有很重要的参考意义。
2)用户体验地图共创画布
有时候大家可能会出现设计无法落地的情况,现实的不可控因素有很多。所以我们就需要将各方的需求目标整合起来;方向是一致的,只需要确定每一步的节奏就可以了,这也是协作共建的意义。
协作是为了更高效的产出高质量方案,但不论方案多么的完整和严谨,如果没有卖点就不会有人买账。交互同学和我们一起在共创画布上梳理了与各方核心目标一致的场景和触点,并且提炼出了我们这个项目的核心卖点。
3)视觉探索四步法
融合了核心卖点和场景触点之后,方案探索就有了抓手,我们按照TCMC的结构,分离出视觉探索四步法,也就是在保留目标和结论的部分,中间替换成情绪板和探索过程,整个视觉探索的过程利用在线协作平台去共建,效率很高,在确定了主视觉之后,还拓展探索了多场景的视觉方案。
4)探索内容产出
这些是我们在开屏、首页、二楼的探索方案,在众多方案当中,我们发现较为软性的表达更为契合求职守护计划的主题,所以我们明确了视觉方案-将保障视觉符号和质感的营造相结合,以核心场景为支点,全面打造全新的保障体系。
5)圆桌式沟通
在跨部门沟通协作上,我们采取小圆桌的形式去快速对齐和解决问题。小圆桌其实就是我们拉上了产品和技术同学,坐在一起快速对齐目标和过程当中存在的问题,然后一起商量一个解决方案。这是赶集V10.16.25版本遇到的一些问题,主要是体验细节不一致和版本规划设计节点缺失的问题,我们各方明确了诉求和解决方案之后,下个版本这些问题基本上都得到了有效的解决,目前看这个形式是非常有效的。
6)感知度衡量
那么如何衡量感知度呢?我们引入了类似合意性测试的方法:感知度测试,也就是通过体验问卷的形式,来评估用户对我们产品的认知和感受。之前分享过合意性测试,大家感兴趣可以翻看之前的文章。
感知度测试主要包含三个内容:一是印象:通过一些形容词来引导用户进行选择,通过直观的第一印象来分析大多数人对赶集的感知。然后对真实感进行打分,最后留下个性化的意见和评价,通过这三个维度来综合衡量感知度是否有提升,以及影响感知度的因素有哪些。
有关合意性测试文章链接