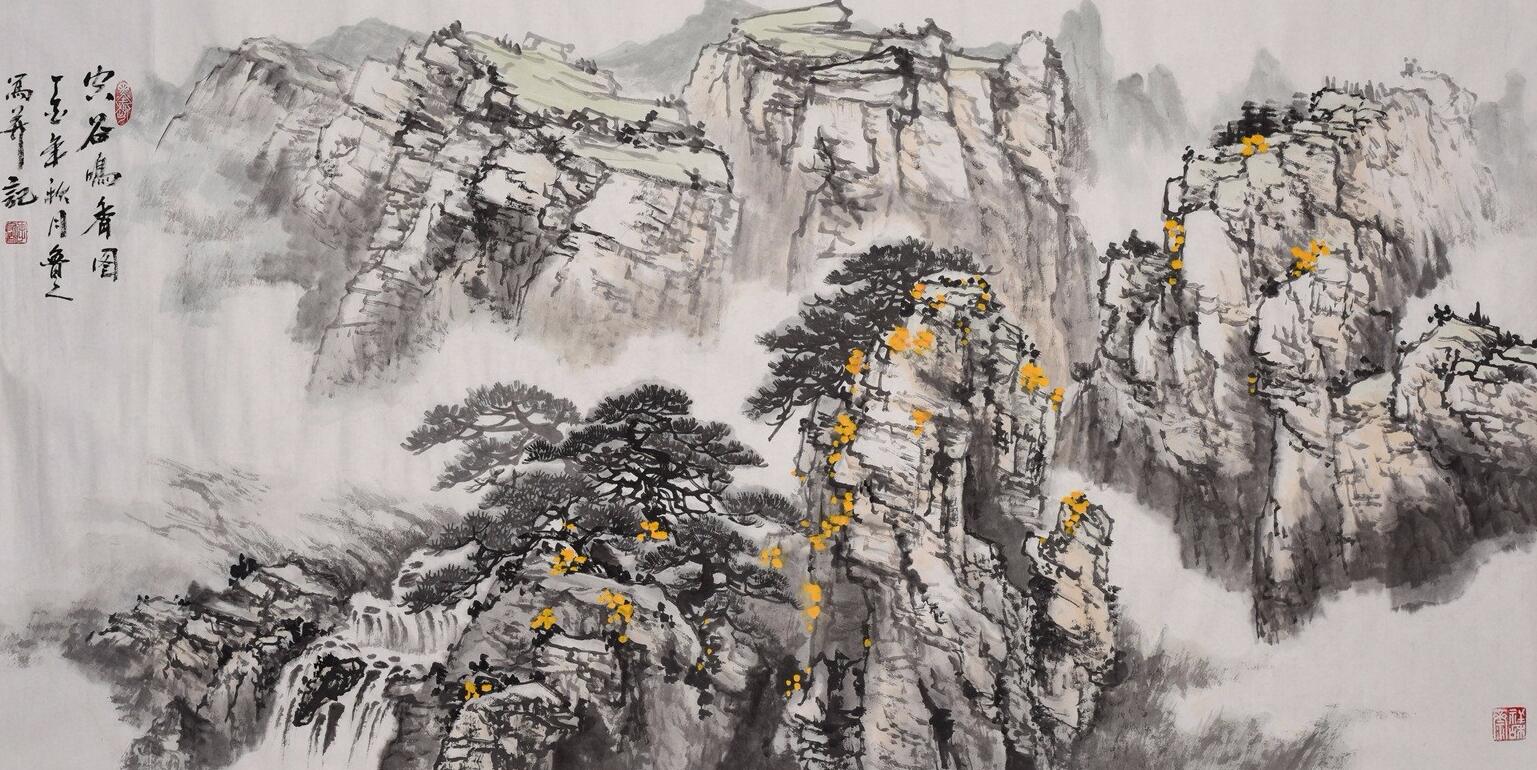
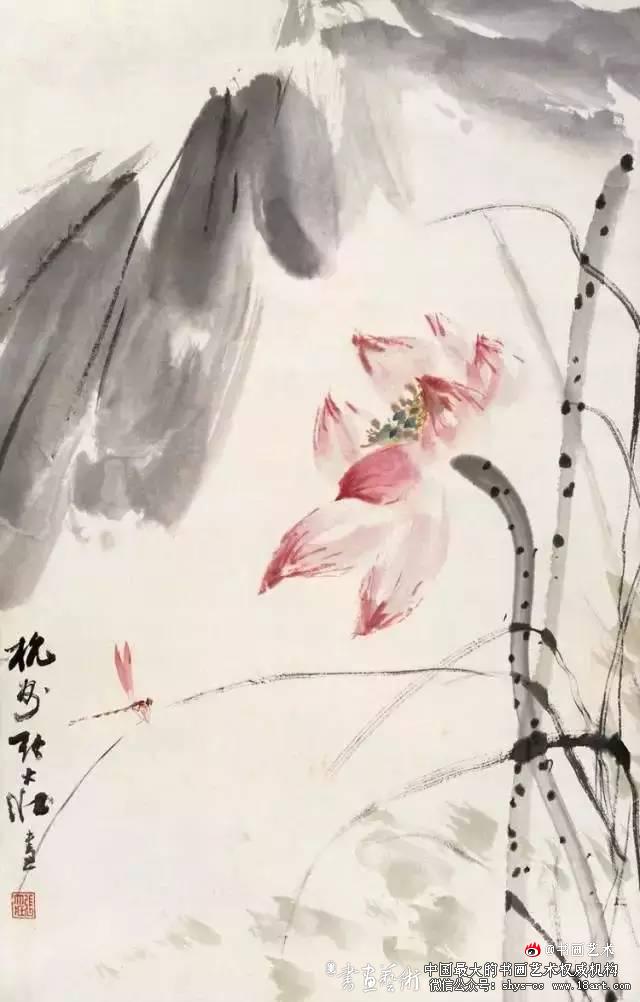
当今书画鉴定专家
大家好,海报网格排版技巧「版式设计排版和网格图」很多人还不知道,现在让我们一起来看看吧!
网格系统最常用的领域是画册设计、单页设计、网页设计、海报设计,不过其中的海报设计似乎仅限于艺术海报和文化海报,英文不论在网上还是书上,运用网格系统排版的海报好像都是这两类。然而,很多平面设计师的实际工作都是设计商业海报,那么网格系统在商业海报设计行得通吗?当然也是可以的,而且使用得当也可以带来完全不一样的效果。
案例一:食品海报设计
设计素材和设计需求如下:
猪脚饭是很普通的快餐,按照常规的思路我们可能会设计出一款类似这样的海报。
或者是这样的:
效果虽然也不错,比较符合我们想象中的猪脚饭海报。但是我在想,可不可以设计得时尚、年轻一点呢?为这个传统的快餐披上一件年轻的外衣。于是我选择了一个时下比较流行,而且比较适合食品行业的设计风格,类似下面这几种扁平又结合了一点渐变的风格。
作为食品海报,最主要的是先解决构图和标题设计问题,之后的工作就会简单很多。
透过上面这些设计参考,发现搭配一点简单的插画,效果会更好,刚好我们的图片素材很单调,食欲和动感都比较欠缺,所以我在原图片的基础上增加了一只拿着筷子正准备夹菜的手,与实物图片组合在一起,画面立马生动、丰富了许多。
接下来我用一个20格的网格来进行构图和排版,即把版面竖向分成四栏,然后横向分成五行,这是很经典的一种网格切割方式。
作为食品海报,把产品突出以加强食欲是最基本的,所以可以把食物图片部分拉大到占满四栏,并把角度稍作旋转,以加强画面的动感,图片位置整体偏下,上面要用来排版标题和副标题等文字,于是得到如下构图。
为了使主体(食物图片)的视觉冲击力更强、更符合年轻、潮酷的设计调性,我在食物图片下方加了一个大大的爆炸框,注意这个爆炸框的轮廓要好看一点,每个角的长短和间距不要太统一,也不能太随意,尽量自然一点。
接着我们来处理另一个重点:标题。由于标题的“吃心不改”刚好是四个字,有的人可能会想到把它横排在顶部,每个字刚好占一个格子,但是一行的标题层级关系是比较弱的,而且如果排成一行,那么标题与图片之间会有一个很大的空白,需要用很多信息来填充,那么其他地方就基本上没啥信息了,这会造成版面的拥挤和不平衡。
所以把标题排成两行是更合理的做法,为了加强设计感,我把标题的行距加大,然后在两行文字中间插入一个英文标题作为辅助,并把其填充模式改为描边,减少其在视觉上对标题的干扰,英文与中文错位排版,最后使用一个潮酷类海报中经常用到的椭圆切割技巧,标题设计就完成了。
在排版上我让标题的中文部分刚好占满四个格子,英文部分跨了三栏,这样看起来会比较有条理。
然后把副标题排上去,副标题可以与标题的中文同宽,占据两个格子,并把“首创”二字用爆炸框突出,这么做可以丰富一下层级关系,加强对比,同时也能加强时尚的调性。
然后再来排其他文案,价格也是食品海报的重点,通常会比较突出,而且会放在图片附近,这里我用一个弥散渐变的圆进行突出,压在碗沿,制造出一种叠加和打破的效果,文字刚好占据一个格子的宽度,为了避免文字压住图片主要的区域,我把它向左移动了一些,其实做一点出血处理,版面会显得更灵活一些。
“只选直径…”这句话是对产品的详细介绍,可以作为正文放在产品附近,由于其他文案都是横排,所以我把这句话做了竖排处理,创造排版方向上的对比,并把它排在价格下方,高度刚好是一个格子的高度。
“米其林星厨研发”属于产品背书文案,可以和“口感No.1”放在一起,意义上比较合逻辑,在视觉上可以把它设计成类似徽章认证的效果,当然不必设计成太传统、写实的徽章,加入英文把文字拍成一个圆就可以了,这也是近几年比较流行、比较酷的一种排版技巧。
现在右上角还比较空,所以把它排在这里挺合适,大小刚好占据一个格子的宽度,与左边的标题隔开了一定的距离。
现在只剩下“肉欲满足!限定!”这一句话了,同样可以加入一点装饰元素,使其在视觉上不至于太单调,根据产品以及该文案的意思,我加入了一个猪的图形把“限定”二字框住,左对齐放在左下角,这样整个版面就平衡了,画面也变得更有张力。
最后,我们把背景填充一个渐变色、补充一点细节就可以了,注意,由于是食物海报,所以背景色最好以暖色为主,而且由于图片的颜色比较丰富,所以其他配色最好也来源于图片的颜色或类比色,这样效果会比较和谐。
最终的效果还是不错的,一碗猪脚饭也变得时尚了许多是不是,排版在网格系统的配合下,可读性很高,视觉上的层级关系也很丰富。
来源网络