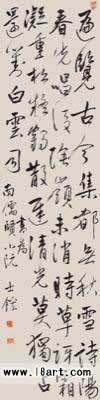
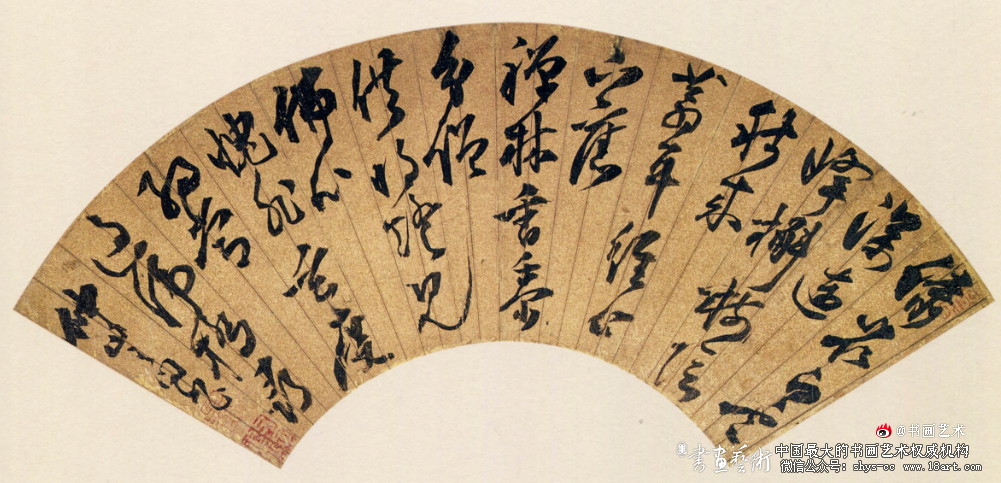
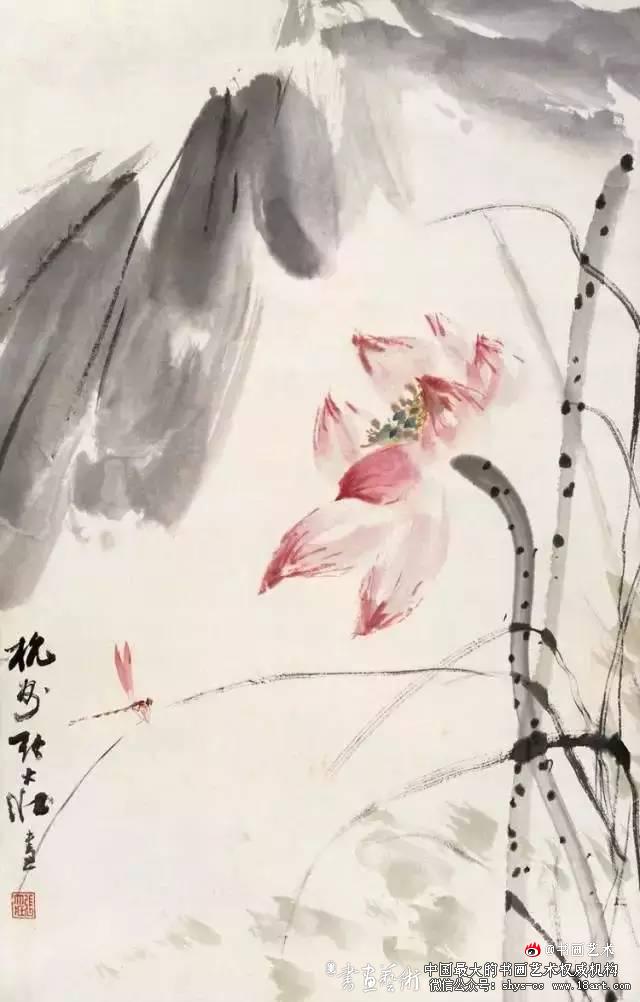
书画收藏:食古纳新 瘦硬通神
大家好,移动端手写签名插件「签名控件」很多人还不知道,现在让我们一起来看看吧!
Hello大家好,我的开箱测评小汪。本期教程带给大家推荐使用js电子签名插件,本插件支持移动端的使用。
使用方法
1. 引入js文件到项目中
<script src="static/js/dycanvas.min.js"></script>
2. 创建html代码
<canvas id="canvas" width="1000" height="800"></canvas>
3. 实例化对象
let dyCanvas = new DyCanvas({
el: 'canvas', // canvas的id
color: '#000', // 画笔颜色
bgColor: '#d3d3d3', // 画布颜色
lineWidth: 8, // 画笔粗细,5-10 之间为最佳效果
brush: true, // 是否带笔锋
});
恭喜你,你已经完成了所有操作。
4. 接下来为初始化画布,不需要此功能就可以忽略。
let clear = document.getElementById('clear');
clear.addEventListener('click', function() {
dyCanvas.initCvs();
})
欢迎大家评论区留言,希望大家把更好的软件推荐给我。“没有最好的软件,只有最适合的软件”我是开箱测评小汪,如果我的内容对你有帮助请关注,点赞,评论,转发,谢谢!
郑重声明:文章仅代表原作者观点,不代表本站立场;如有侵权、违规,可直接反馈本站,我们将会作修改或删除处理。